Using Font Awesome Icons in Fireworks
The font-based web icons from Font Awesome is brilliant. Especially when used in conjunction with Bootstrap. You can quickly and easily add any one of the icons to your HTML buttons (or many other elements for that matter). Like so:

Sometimes though, you can't use web fonts. Either you can't rely on them being supported or, for some other reason, you just want to use an image file.
That was the case for me recently and I wanted an image file of an exclamation mark. Here's how easy it was using Font Awesome and Adobe Fireworks to create images based on font icons.
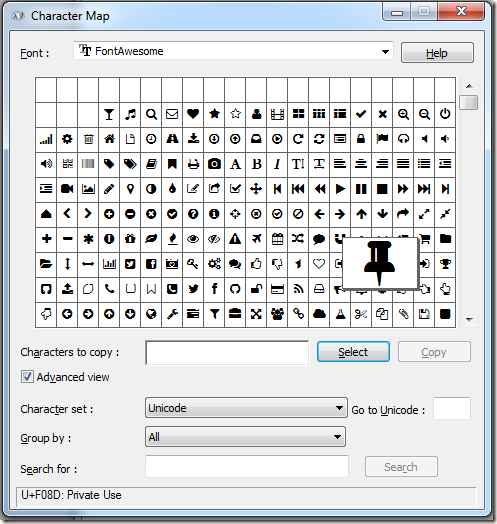
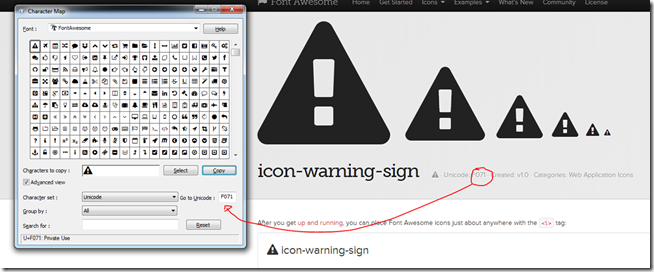
First step is to download and install the Font Awesome font to your PC. Then open the Character Map program and select the Font Awesome font, as below:

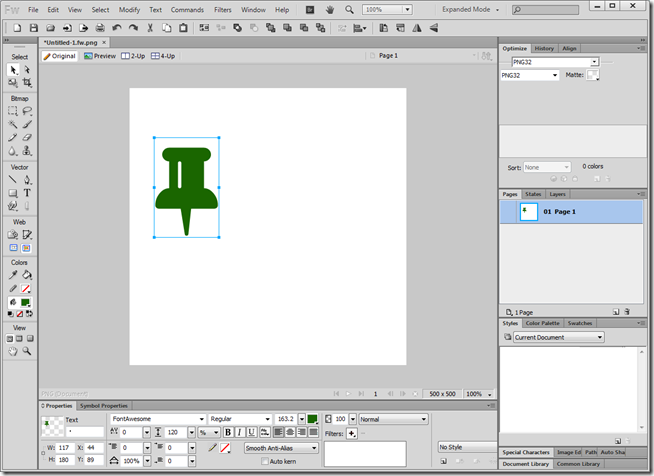
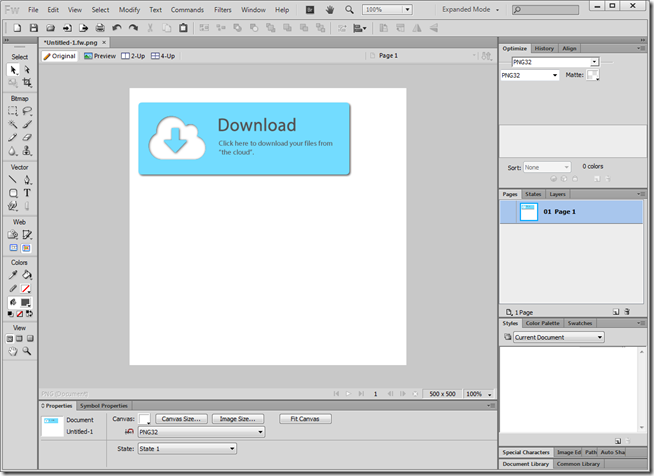
In there you can view, select and copy any one of the icons. With it copied to the clipboard, you can then switch to Fireworks, start a new canvas, select the Text tool (or press "T"), click on the canvas somewhere and paste in the icon. You can then resize and re-colour as you wish, as below:

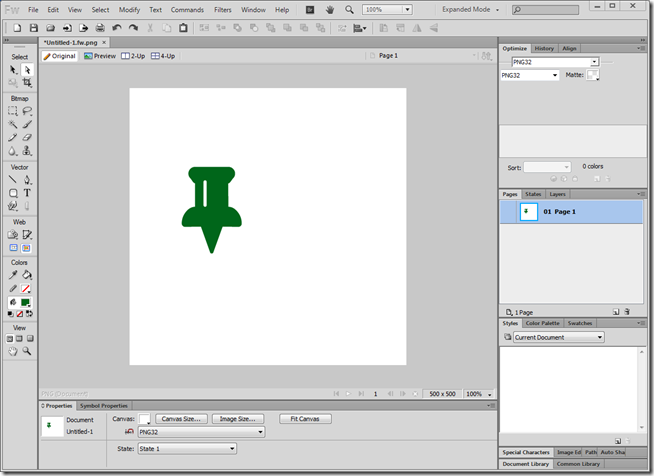
Note that Fireworks is a vector-based drawing app and you can break apart (Ctrl+Shift+P) the icons so that you can re-define their shape by dragging corners and points around, like below, where, for no particular reason, I've made the point wider:

The only limit is your creativity (or lack thereof, as shown here). Hey, look, I made a download button with a picture of a cloud in it:

If you get stuck trying to find the icon you want from within Character Map then here's a tip that may help. Find the icon on the website and on there they show you the Unicode code, which you can type in to Character Map to find the icon, as below.

Have fun!
Future of Fireworks
Fireworks is brilliant. Why of why Adobe have decided to scrap it I don't know. I only hope it either goes open source or the version I currently own keeps working for as long as I have need of a graphics tool.
Thanks Jake! I've got a little work where I can try this.
Thanks!!
Reply
Nice Post, Jake.
Have you given Inkscape a try? I see a lot of people using this for a wide variety of purposes, from custom PCB silk screens to laying out masters to convert to G-code for CNC cutting custom vinyl.
http://en.wikipedia.org/wiki/Comparison_of_vector_graphics_editors
"
Inkscape is a free and open source vector editor with the primary native format being SVG. Inkscape is available for Linux, Windows, Mac OS X (using X11 environment) and other Unix-based systems. Inkscape can import SVG, SVGZ, AI, and PDF file formats and export SVG, PNG, SVGZ, PDF, PostScript, EPS, EPSi, LaTeX and POVRay file formats. Some formats have additional support through Inkscape extensions, including PDF, EPS, Adobe Illustrator, Dia and Sketch.
"
http://inkscape.org/
Reply
Not tried it. I was a bit put off by the fact it's compared to Illustrator. I've used that and it's one of those where you need to be a pro to get anything out of it.
The beauty of Fireworks was always that any idiot (like me) could get something usable out of it.
Reply
Show the rest of this thread