Infinite Scrolling Views in Domino
On Tuesday I was talking about whether it does a user an disservice to simply give them a selection of "Form X by Field Y"-type Notes views when building for the web.
I then (over-)promised to show some alternatives. Hopefully you're not expecting anything revolutionary, coz that they ain't. Just something different. Extra tools for the toolbox.
Infinite Scrolling
The first alternative is to use "infinite scrolling". This is something you'll be used to if you use Twitter or Pinterest. The pages load the most recent content and, when you scroll to the end of that list, it loads more. And so on, until there's no more to load.
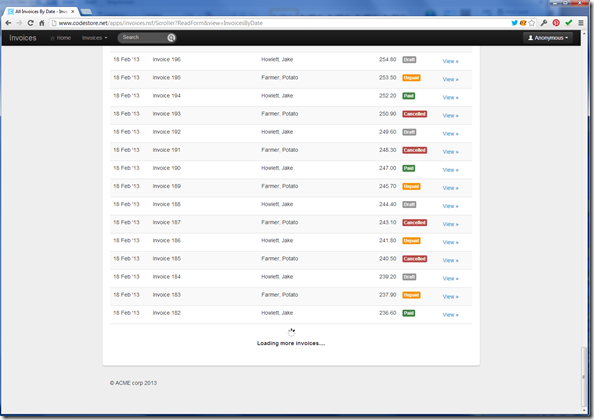
The screenshot below is of this Domino-based "infinite scrolling" view.
Combined with the fact some of the column headers are sortable/clickable it makes the "Invoices by X" links in the nav bar redundant, as it does page navigation.
What surprised me was how "simple" it was to implement. At first I'd gone looking for ready-built jQuery plugins to do it, but they all weighed in at +20kb and were either overkill or not particularly suited to Domino (nothing ever is!).
So I wrote my own jQuery plugin to do the job, using about 20 - 30 lines of code. I'll talk more next post on the code involved. For now I want to discuss the pros and cons of these types of view.
Advantages
Hmm. What are the advantages? I'm not really sure. They're nice, I guess. Saves the user having to press the "Next Page" link each time they get to the bottom. Other than that...
Disadvantages
Oddly, I can think of plenty of these, even though I'm suggesting they're use as an alternative to the normal way of doing things.
- What I find most annoying about these views is that the scrollbar jumps out of each if, like me, you use the mouse to click the scrollbar and pull it down to scroll. Once more content loads the scrollbar puller moves and you have to move your mouse back up to grab hold of it again.
- Once the first page loads you can't use the scrollbar's size as a visual indicator to work out how much content there actually is.
- It breaks the back button (although there are ways round that)
- It blocks access to the page's footer area, as you can never quite get to it until all the content has loaded! In the example above, there isn't anything in the footer, but if you do have something like FAQ or Contact Us links you don't want to prevent people ever being able to scroll down to them!
As with everything and as I always say, it's a case of "horses for courses". Hopefully when I show the code in the next post you'll see these auto-scrolling views aren't as hard to implement as you might have thought.

What about a pull to refresh - same as a mobile?
That way you can get to the footer and its more of a conscious decision to load more data?
Reply
Is that even possible in the browser? It works on mobile UIs when you pull down further than the bottom. But you can't do that in a browser. It just stops letting you browse when you hit the bottom...
Reply
Show the rest of this thread
I'm more in favour of a "more" option. Not everybody wants the extra stuff automatically, and that way they can get to the footer and load extra stuff if they need it.
Reply
Jake, I noticed, that the example uses the HTML 5 doctype, but (partly) Domino generated code. How did you do that? On a per form basis using $$HTMLFrontMatter? Damn, this had even slipped into the Domino 7 code stream, but I never used it so far.
On topic: I agree on most the disadvantages you mention (a static footer should go along with this approach, no?), but still see use cases. As you mentioned, one more tool in the box.
Personally, I'm not a big fan of carelessly applying mobile UI paradigms to the desktop. For sure, the final rush to mobile (after at least a decade of pre-mature hype) has provided very valuable input. But my credo is: don't expect too much from your users. At least looking at my user base ...
Reply
Yes, just used the "front matter" field on the "common fields" subform which is on every form. The HTML5 doctype is required to get Bootstrap to work as expected.
Reply
That's the thing. As new UI stuff is done by the kids that are cooler than me, is it really a better UI? For example, the Notes 8.x Open list button - when it came out, I looked at it and instantly thought: "ooh, cool & new must = better". Then I used it (and encouraged my customers to use it) for a year or two until I realized "what is better about having to make a extra click to access important apps?" and the answer is "nothing".
Personally, I find "infinite scrolling" not very useful. It's definitely not a way to find something quickly or reliably (especially if the data is changing quickly). It's sort of okay for general browsing when you aren't looking for anything specific, but that's what more/next pagination does, as well.
Reply
Sorry, but what's not to like? This is very cool. Normally I use a scroll wheel so the clicking and dragging is not a problem for me and think how helpful this is if users are viewing via a tablet or Windows 8 touch screen.
Perhaps a check box at the top that reads "Continuous Scrolling" to give users the choice to toggle it on or off. When you throw the code out Jake I would be happy to add that part in.
Excellent!
Reply
Granted it is cool. One of those kinds of things where, once I've done it, I just keep playing with it over and over.
But like Don said above, cool!=better. And he has a point.
Use with discretion.
Reply
Concerning your concern with not being able to see the footer - can you get around this by fixing the footer to the bottom of the view port, and then adjusting the height of the main of the container to account for this space? You would have to modify your scrollHandler function to account for the new "bottom" of the scroll-able area - to trigger the new server call.
I suppose, from looking at your code, that you could instead adjust the pixel buffer amount to account for the extra height needed, though that might have other side effects if I'm apprising it correctly in being the buffer height from the bottom of the view port at which scrolling begins.
Reply
I'd like to add an additional potential disadvantage: reduced accessibility by search engines as people who need accessible markup.
If this concerns a business app that is sheltered from public crawling, the issue is less relevant.
Reply
Awesome code again Jake.
Yes, this can be done with the XPages ext lib quite easily. I know. 'cos I've done it.
But this is sweet. Kudos.
rgds,
Alan
PS: where's the link to download the demp app :)=
Reply