First In Series of Site Changes
Today I made a few changes to the commenting on blog entries. It might appear merely cosmetic or that nothing has changed, which is partly true, but I've also fixed some bugs and tidied up the underlying HTML. It's now much more semantic.
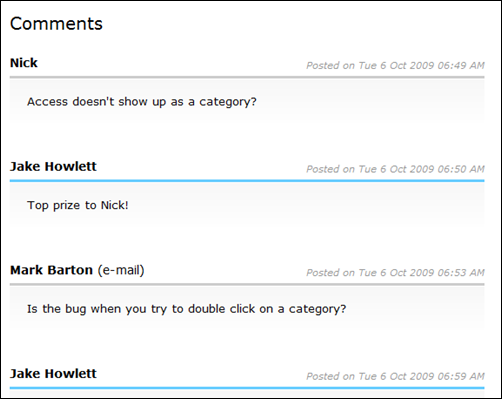
What do you think? Notice how comments from me get a "codestore blue" border!

What I can't decide is whether it's obvious enough that the name is related to the comment below it, rather than the one above?
There are more changes to come. Nothing exciting, mind. Just tidying up, as the underlying HTML is very messy in places. Although I am hoping to add a survey feature and indented commenting at some point.
Regarding the association between the name/comment: my first thought was that it would be confusing - I tend to view the lines as dividers between the comments, which would lead me to think that the name goes with the comment above. But I think in practice that the spacing between comments is sufficient that it won't be an issue. Looks nice.
I agree Sean. Made a slight tweak now which should hopefully aide readability.
Since you have that grew shading, I would minimize the padding, it almost seems like you have a box and the comments are falling outside of it.
Difficult to say. I'm sure some people would like it, others will instantly deride any attempts at improvement.
Me? I'm a big fan of alternating colours a-la Notes views. Only problem is that you can't do that easily with CSS. Ho hum.
What about a different colored font for the ones from you? Everybody else in black, yours in that Codestore Blue. Not sure if that color is dark enough, but it would be real easy to pick out yours from others if it were a different color.
- Matt
I like it a lot!
But if you want to tie it together some more you could try something like this:
| Jake Howlett Posted on....
-------------------------------------------------------------------------
blah blah blah |
more blah blah |
I've sent you an email with a screenshot to illustrate what I mean...
Blast! My spaces got trimmed..
Got your image TomW, thanks. I see what you mean - add a left border to the "name part" and than a right border to the main body part of each comment. It would work and highlight what is what. Looks a bit too "jazzy" in practice though. Might have a play though.
BTW: In case you're wondering. To work out if it's me it's much more cleverer than matching the Name field to "Jake Howlett". What it does is see if it was posted from my fixed IP address, which I've used for about 5 years now. If I post from my phone or elsewhere it won't work, but hey...
Looks good.
Why not just use Domino's auth to verify that it's you? Seems like the obvious way to go about it, and you can be you from your mobile, too. :)
Because I'd have to login Brian.
Nice improvement, Jake, I like it. To me it is clear enough that the name on top is attached to the comment below, since that is pretty much the standard on most blogs nowadays.
If you want to make it even more clear, you could consider the text balloon style, as also used on this site (check the comments):
http://webdesignledger.com/tips/most-used-and-abused-web-design-trends-of-all-time
Requires quite some CSS hacking I suppose. One more thing if you want to "enrich" even more: many users have an avatar set at gravatar.com, these avatars are linked to their email. Since you have the email of most commenters (consider making it required), it is very easy to integrate this into your comments design.
Actually I thought about integrating Gravatar images Ferdy. Still might. Not sure though. Never really liked relying on a 2rd party for "content" is all. That said, I have always liked to think this is site is somewhere near the cutting edge, but feel it's very Web 1.0 right now ;-)
Will add it to the list. Now, how to produce MD5s of the email address?
I like it the way you have it now with the line on top. Quite clear, uncluttered and clean.
I like it. Easy to read and clean to look at.
Looks a lot better; and comment ownership is clear to me. I have seen blogs where the background colour to the owner's comment is also different from the rest. Check Coding Horror for an example; I have not checked "most used and abused ..." to see if it is Kosher or not :)
Jake,
I understand your point about reliance on a 3rd party, although in practice I think it won't matter a lot. You can also fallback on a standard avatar image that you host yourself for those users who do not have a gravatar. I only implemented MD5s in a PHP comment system, not exactly sure how to do it in LN.
Concerning Web 2.0, I understand your point, as the same is true for my own blog. I think for a blog with a few dozen comments per entry your style (no nesting, simple display) is actually very usable. Simplicity is good. If nevertheless you want to take things further, I personally like how this blog does it:
http://net.tutsplus.com/videos/screencasts/codeigniter-from-scratch-day-7-pagination/#more-7023
As you see, it has nesting, inline replies, avatars, emoticons and a relatively rich display. Again, the effort involved may be too much, and you really have to wonder whether your comment system will actually become more usable.
Good work! Nice, like it!
For me obvious enough whos coment is which.
Regards,
Boyzl,
Slovenia
Thanks Boyzl et al. Glad it's gone down well.
Ferdy. Last night I found an MD5 LotusScript library and went about adding gravatar.com images to the comments on the site's template. Still undecided though, as I'm not sure what value it adds.
I really like the site you linked to. That's the kind of thing I have in mind.
I've never liked blog commenting without indented replies. It seems like the least effective way to communicate.
I might trial the gravatar idea and see how it goes down.
Jake
Hi Jake,
I like it. Easy to read and clean to look at.
The change has value ;)
I like the change of putting the border at the top. The gravatars are nice, but I think a little small. Here's a good example with the border below the name. It is very readable.
http://mezzoblue.com/archives/2009/10/05/starting_wit/
If you made the gravatar larger, you could float it left so that the image is to the left of the commenter and comment data. That would require a code change on your part from the unordered list that you have. This is how Zeldman does his comments.
http://www.zeldman.com/2009/09/04/html5-redefines-footer/#comments
It would also be nice if you could give a count of the number of comments you have and number each comment. This would help me know how far I am in reading the comments when using a iPhone or my Palm Pre.